最近浏览博客,看到不少朋友这个底部的美化,我也觉得底部的这些按钮平平无奇,就想着用 css 设置一个样式,从而美化按钮方法,至此分享给大家。教程分为两步,添加 css 样式和添加 HTML 代码即可如下(自定义)
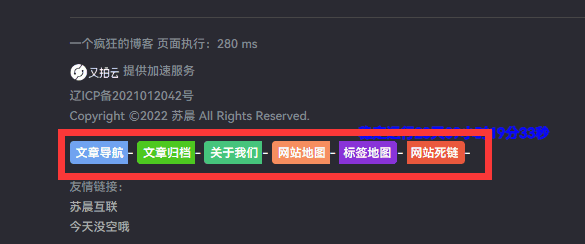
演示截图

1. 主题设置—> 顶部设置—> 自定义 CSS 样式代码:, 添加以下 CSS 代码:
/*CSS 代码网站底部按钮美化 */
<style>
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 13.1px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
font-family: "Open Sans", sans-serif;
}
.github-badge-big {
display: inline-block;
border-radius: 6px;
text-shadow: none;
font-size: 14.1px;
color: #fff;
line-height: 18px;
margin-bottom: 7px;
}
.github-badge-big .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge-big .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.bg-orange {background-color: #ec8a64 !important;}
.bg-red {background-color: #cb7574 !important;}
.bg-apricots {background-color: #f7c280 !important;}
.bg-casein {background-color: #dfe291 !important;}
.bg-shallots {background-color: #97c3c6 !important;}
.bg-ogling {background-color: #95c7e0 !important;}
.bg-haze {background-color: #9aaec7 !important;}
.bg-mountain-terrier {background-color: #99a5cd !important;}
</style>2、主题设置—> 底部设置—> 网站底部右侧自定义链接, 添加以下 HTML 代码:
<!-- 网站底部按钮美化 html-->
<div class="github-badge">
<span class="badge-subject bg-apricots">
<a style="color:#fff" href="链接" target="_blank"> 巴拉巴拉 </a>
</span>-
<span class="badge-subject bg-casein">
<a style="color:#fff" href="链接" target="_blank"> 巴拉巴拉 </a>
</span>-
<span class="badge-subject bg-shallots">
<a style="color:#fff" href="链接" target="_blank"> 巴拉巴拉 </a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="链接" target="_blank"> 巴拉巴拉 </a>
</span>-
<span class="badge-value bg-haze">
<a style="color:#fff" href="链接" target="_blank"> 巴拉巴拉 </a>
</span>-
<span class="badge-value bg-red">
<a style="color:#fff" href="链接" target="_blank"> 巴拉巴拉 </a>
</div>
<!-- 网站底部按钮美化 html-->正文完